Google's Web Vitals - As Told by Monkeys
Jul 27, 2021
One of the 7 Elements of the SEI Score is Identity.
Within Identity, we measure a range of factors that contribute to speed and performance of your website - which contributes to the experience your visitors have on your website.
Some of this score draws on Google’s Web Vitals so we thought it was time to introduce you to some monkeys to help explain more about this.
Why monkeys? Because sometimes when monkeys get together you can end up in a battle royal rather than a happy game.
Before we hand you over to our primate pals, let’s clear up a few things about our good old friend Google and their “Web Vitals”. Without getting too technical, Google’s Core Web Vitals are a set of unique factors that contribute to a webpage's overall user experience.
They are comprised of the following three distinct page speed and user engagement measurements - which we like to call “ the three monkeys”:
- Largest contentful paint (monkey #1, otherwise known as Larry)
- First input delay (Monkey #2, otherwise known as Fiona )
- Cumulative layout shift (Monkey #3, also known as Stacey )
These metrics all play an important role in how Google determines your overall “page experience” score, which is vital if your goal is to pull in as much organic traffic as possible.

Larry - who is still Learning (LCP)
Now, that’s out of the way; we would like you to meet Larry. He can be a really stubborn little guy and can hold up the loading of your website. If he doesn’t paint the picture well and allow things to flow in the correct order, your visitors can get really frustrated. The nerds at Google call this process LCP or Largest Contentful Paint. We just like to think of it as “Larry.” Larry is still Learning, with a capital L; that’s how we remember he’s associated with Loading or LCP.

Unfortunately for Larry, Google is always watching how quickly and accurately he paints his picture, and the same can be said for your website. The LCP metric observes the time it takes for a website to load from a real person’s perspective. In other words, it’s the time it takes from when someone clicks on your link to when they see the rest of the content on their screen.
The longer it takes, and the longer Larry takes to paint his picture, the worse your LCP score will be. In many ways, LCP is unique to many of the other page speed indicators, as it is primarily focused on how long the webpage takes to load for an actual user. Whereas other page speed indicators such as TTFB (time to first byte) and FCP don’t really paint a good picture of the user experience (pun intended).
LCP focuses on the most important aspect of page speed: the ability of the user to see and communicate with the page. This gives Google a good indication of the overall user experience. After all, you wouldn’t really be impressed with Larry if he just had a blank canvas now, would you?
Google LCP guidelines can be broken down into three relatively unoriginal categories: Good, Needs Improvement, and Poor.
If you want your website to fall into the “Good” category, poor old Larry needs to be on top of his game and have his picture painted in 2.5 seconds or under. Better get cracking!
Fiona is the Fun queen (FID)
Next up, we would like you to meet Fiona. Fiona’s the life of the party (as you can see) and she’s all about interactivity. A good experience means making things quick and easy or in other words the time it takes your visitors to do stuff on your website. The nerds call Fiona FID or First Input Delay. We prefer Fiona. Fiona keeps the experience Fun with a capital F, this is how we remember she’s about FID.
Fiona joins the party once Larry has done his job and painted the picture. How easy and fun is it for visitors to actually interact with it? Is it functional, or does it just look the part and not much else? Well, this is precisely what Fiona is all about.
Her job is to measure the time it takes for an actual user to interact with your site once it has loaded. Some examples of these interactions include:
- Selecting an item from a menu
- Using the site's navigation links
- Filling out a form on the web page

As you might expect, the guys over at Google are rather fond of Fiona (how couldn’t you be? Just look at that face). This is because the functionality of your website is a key contributor to the user experience.
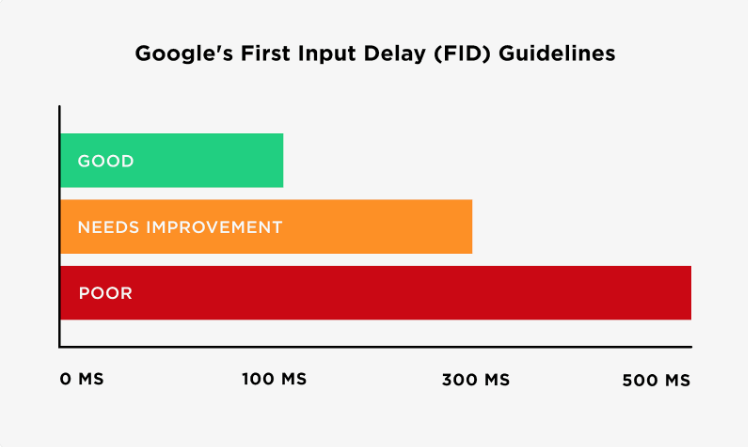
So what constitutes a good FID score? Let’s take a look.

Once again, our good friend Fiona is rated and categorised into three categories depending on how long it takes her to get the party started. To be more precise, these are the targets your site needs to achieve for each category:
- Good - 100ms FID
- Needs improvement 100-300ms FID
- Poor - 300ms+ FID
So what’s the difference between FID and your general page speed score? Well, FID takes real-life users into consideration and how they communicate with the site - in other words, how long does it take them to actually do something?
With that said, FID is going to be more of an issue for some sites than it is for others. That’s because some web pages require very little interaction, such as the very blog post you are reading now.
To extract value from this content, all the visitor needs (in terms of interaction) is to be able to scroll down the screen and load the next content (but remember, that’s good old Larry’s job anyway).
Aside from scrolling and the occasional zoom, blogs don’t need any interaction at all, which makes Fiona rather unimportant in these instances. (“Well, yes Fiona, you're always important. Anyway...moving on”)

On the other hand, if your web page requires interaction for it to function properly, Fiona is going to play a much bigger role. For example, a login page, sign-up page, or any page where you need to quickly click buttons or enter information, FID is going to be a major factor.

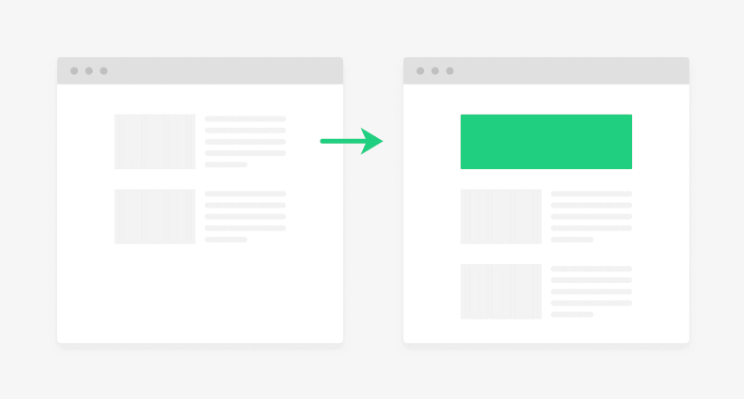
Taking a look at the example page above, it’s clear to see that Larry doesn’t exactly have his work cut out for him. On a page like this, LCP isn’t an issue. However, this is Fiona’s time to shine. You see, it doesn’t matter how long the content takes to load; what really matters is how quickly you can interact with the site and start entering your login details.
On that note, here are a few tips on how you can improve your FID score and keep Fiona on top of her game:
- Optimise your page for interaction readiness
- Use a browser cache
- Use a web worker
- Reduce Javascript execution time
Stacey Cares about Stability (CLS)

Last up, we have Stacey. Stacey is all about visual stability, or, as the nerds like to call it, CLS or Cumulative Layout Shift. You can see why we prefer Stacey. Stacey measures whether or not elements on your page move around as they are loading. So if you score highly here - this is bad and Stacey won't be too happy with you, nor will your users.

We’ve all been on that one webpage that loads rather bizarrely. You see the link you want to use, you hover your mouse and click, only to see the page layout completely change, and you end up clicking on a totally random link (or even an ad). You don’t need us to tell you how annoying that is.
This is why Stacey is an integral part of the team, and we need to keep her scores down.
Because of this, you want your pages to load as smoothly as possible, with all of the key elements remaining in the right place throughout the load times. This enhances the user experience as they don’t have to constantly re-learn where your links are, and they won’t end up getting sent to the wrong place by accident.
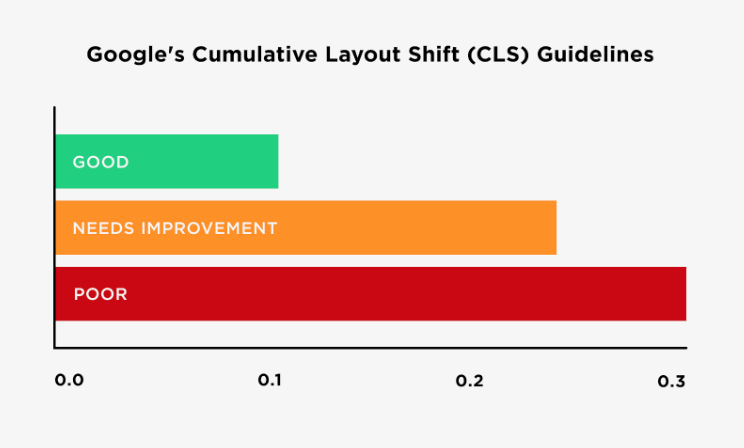
On that note, let’s take a look at the criteria the mighty search engine behemoth has in place for CLS:

As sad as it may seem, we really need to keep our time spent with Stacey to a complete minimum. With that in mind, here are a few different ways you can keep your CLS score low and improve the user experience:
- Always include size attributes on your images and video elements
- Host fonts locally and preload them
- Use a lightweight GDPR plugin
- Statically reserve space for ads
Final word
Each of Google’s Web Vitals (largest contentful paint, first input delay, and cumulative layout shift) all play a vital role in how the search engine giant measures your page speed and user engagement performance. Because of this, Larry, Fiona, and Stacey have got a lot to do if they want to be impressive in the eyes of Google.
However, with a little optimisation and attention to detail in the right places, there's no reason why your website can't be towards the top of the charts right across the board. Just keep in mind that the better Core Web Vitals score you're after, the more you'll need to focus on optimising the user experience. After all, that is the ultimate objective here.
Have you spoken to your web developer about monkeys recently?
 Author: Ian Hopkinson
Author: Ian Hopkinson
Digital Madman, Founder of Terminology and Mad Scientist Digital
Socials: Instagram / / LinkedIn
Websites: Terminology / / Mad Scientist / / Hopkinson Creative

